What is UX or User Experience

You’re designing it for the user. You’re creating it so that the user can navigate, understand, and generate conversions in the quickest manner.
An effective website is essential since hundreds of new pages go live every minute, and if you want to stand out, you must understand what user experience is.
Among the hundreds of millions of websites currently online, it’s quite common to encounter one that’s not only unpleasant to look at but also difficult to navigate and find information within.
There are many such examples, but this blog post highlights the 10 worst of 2013.
These poorly designed sites not only fail to support the business behind them but also harm it by causing users to avoid them and potential customers to never convert. These sites suffer from poor User Experience.
First, let’s look at the definition.
What is user experience (UX)
By its acronym in English, it refers to how a person or user feels when using a product, system, or service.
The keyword in the previous paragraph is ‘feels’ because a person undergoes an experience when using a product, service, or system. Depending on what this feeling is, the product will provide better service or be more successful.
The goal, then, is for the user experience of our product or service to evoke feelings of trust, warmth, pleasure, tranquility, etc., in such a way that it achieves the highest number of conversions in order to meet our business objectives.
What does a user experience engineer do
A User Experience Engineer, also known as a UX expert or UX architect, is responsible for taking the requirements from a Project Director or Product Owner and incorporating new features into the product in a way that makes sense and facilitates the lives and work of users.
In a way, the User Experience Engineer complements the Product Owner by adding user stories or items to the product requirement list (Product Backlog) to provide a better experience for the user.
This is achieved by incorporating information from user interactions with the system, which is gathered through tests, as well as the UX Engineer’s knowledge of human-computer behavior.
Beginnings of UX
The study of Human-Computer Interaction began in the late 1970s with the emergence of the Graphical User Interface – GUI – in operating systems, as opposed to the command-line interface.
This study was conducted by ‘Human-Computer Interaction Designers’ and was very necessary at that time because there were no standards or user expectations regarding what to find in a graphical interface.
Importance of UX
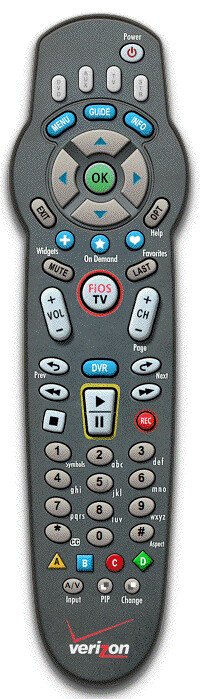
Let’s take the following remote control as an example:

It’s possible that people with postgraduate degrees may have trouble using this type of equipment.
A remote control is mainly used to change the channel, adjust the volume, and turn the TV on or off. But in this case, we see that it has buttons like ‘A,’ ‘B,’ ‘C,’ ‘D,’ ‘PIP,’ ‘Change,’ etc.
These are not at all intuitive for the user.
Manufacturers may have valid reasons for including so many buttons, but when we compare it to the following remote control:

We can See It’s much simpler and more pleasant to Use.
Indeed, the second requires the use of more advanced technology like accelerometers and laser diodes, but if we want to provide the best user experience, such measures are necessary as customer loyalty is generally directly proportional to the ease of use of a product.
An easy-to-use product generates more revenue, sign-ups, or visits. Details Matter
Websites, like any other artifact with which people must interact, should be simple and even pleasant to use. Otherwise, it’s very likely that users won’t return.
This is primarily because the competition, which includes millions and millions of websites, is immense.
There’s an unwritten rule about engagement with a website: If in 6 seconds a site does not prove to be easy to use or that it will help its users achieve a goal, the customer is lost.
Beauty and Usability
It’s clear that a beautiful site is not necessarily a usable one. Conversely, a usable site is generally beautiful because we’re looking for people to engage, interact, feel pleasure, and start or continue their journey in the conversion funnel.
Additionally,
If a site is complex to use, it also won’t achieve the usability objective that is being sought.
Regarding this last point, as a rule, if a user needs instructions on how to use a website, there might be a usability problem.
Anatomy of UX
User Experience or UX is a broad concept, which is why, to achieve good UX, attention must be paid to certain areas.
- Business Requirements
- Marketing
- Product
- What users want/need
- The Organization
- Content
- Corporate Image
That’s why a usable design must be:
- Useful
- Usable
- Desirable
- Valuable
- Findable
- Accessible
- Credible
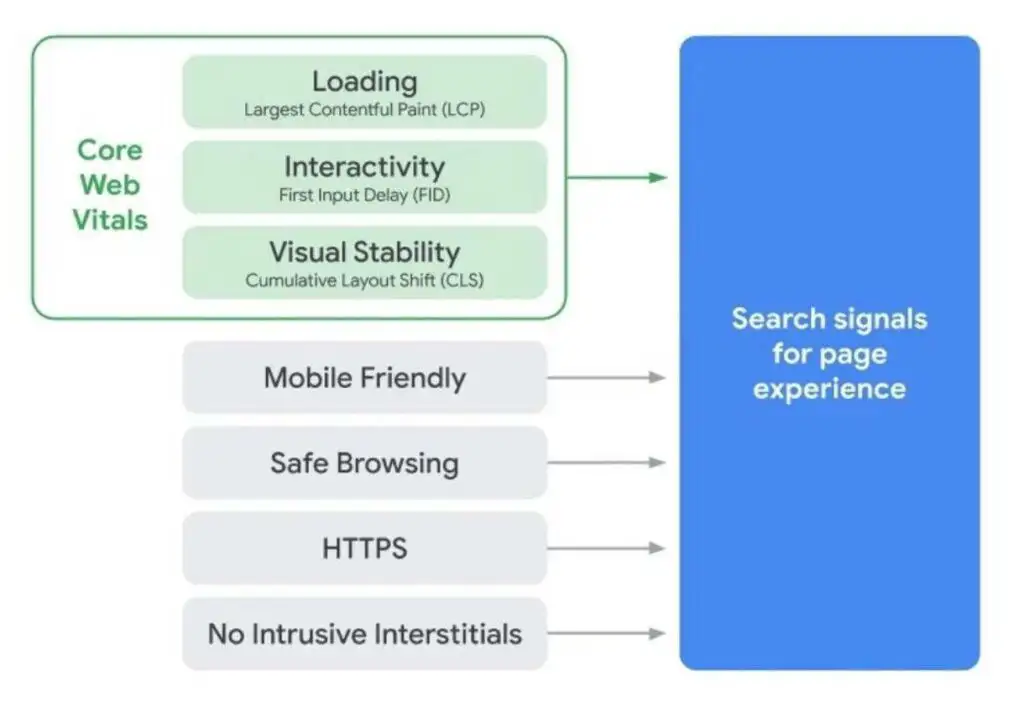
To ensure that a web design meets all the above criteria, the page experience must be taken into account.
Page Experience

Page experience refers to a set of indicators that inform Google’s algorithm whether a page provides sufficient speed, security, performance, and usability.
In addition to the aforementioned aspects, do not forget:
- Information Architecture – Wireframes
- Interaction Design
- Visual Design
Information Architecture
Information Architecture refers to the overall organization of navigation and content on a website or software interface.
The goal is to organize information in a way that is static and not overwhelming.
Information Architecture is the intersection of:
- Context
- Content
- Users
More practically, the elements that make up Information Architecture are:
- Navigation
- Breadcrumbs
- Sidebar Menus
- Footers
- Headers
- Sections in Content Blocks
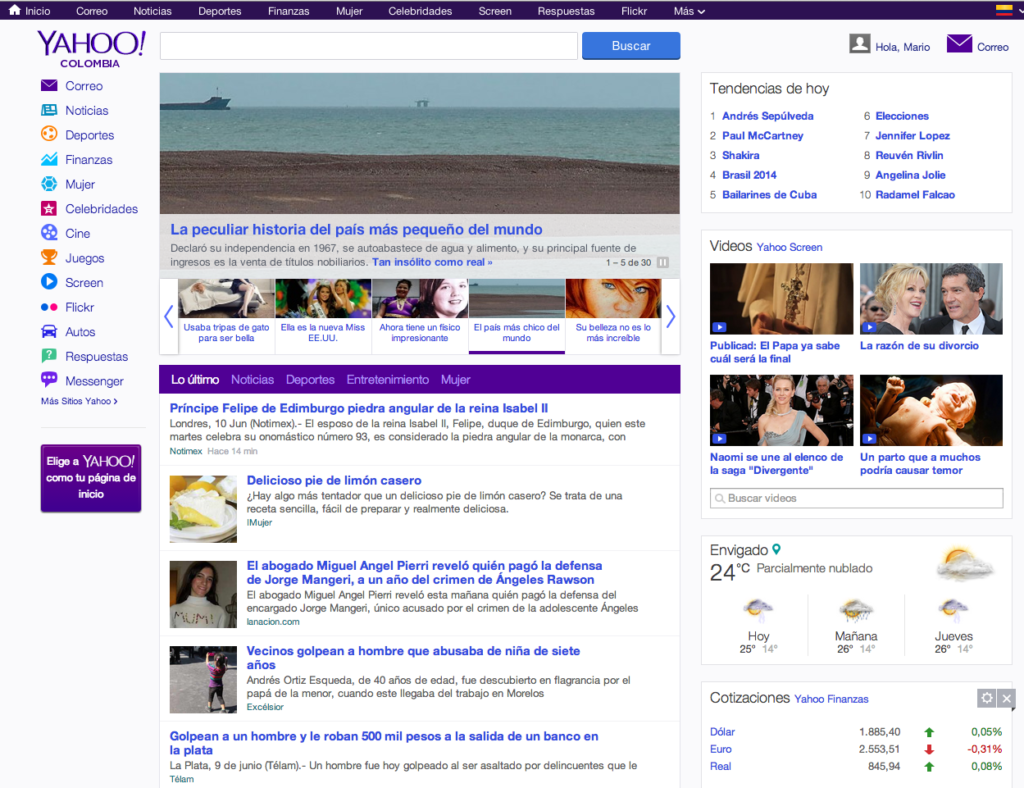
Take Yahoo, for example. Its homepage has very defined information blocks and navigation:
On the left, a navigation menu to different sections of its portal; in the center, current content; on the right, general information such as weather, finance, photos, etc.

Interaction Design
This refers to the complete experience of navigating or going through a series of actions on a website or software.
For example, completing a task that includes user input to save information in a database, or carrying out a survey to then download a PDF.
The process of facilitating these user tasks is Interaction Design. If something is Clickable, Scrollable, or Typeable (as in forms), it can be considered part of an interaction.
Visual Design
First, create wireframes.
This refers to the aesthetic aspect of the site or software. Examples of Visual Design include:
- Images
- Colors
- Typography
- Overall Look & Feel
It’s important to note that visual design is not necessarily connected to interaction design.
As a recommendation, visual design should come last.
Final Notes
This article has covered the theory behind UX, its beginnings, and its components.
However, theory alone is not enough to create good user experiences. User Testing is necessary, along with a workflow that goes from creating the Information Architecture, through the composition of Wireframes, to the final Mockup of the product.
These topics will be addressed in future articles.
Juan Esteban Yepes