Alt text

El Alt text o texto alternativo, es una meta-etiqueta importante a tener en cuenta si quieres tener una página web efectiva y que posicione en los primeros lugares de Google.
En algunas ocasiones cuando tenemos un blog corporativo o una página web, olvidamos la importancia de ubicar leyenda y descripción a las imágenes que incluimos en las entradas.
De esto se trata el Alt text o texto alternativo también es conocido en inglés como “alt attributes” o “alt descriptions”.
¿Qué es Alt Text?
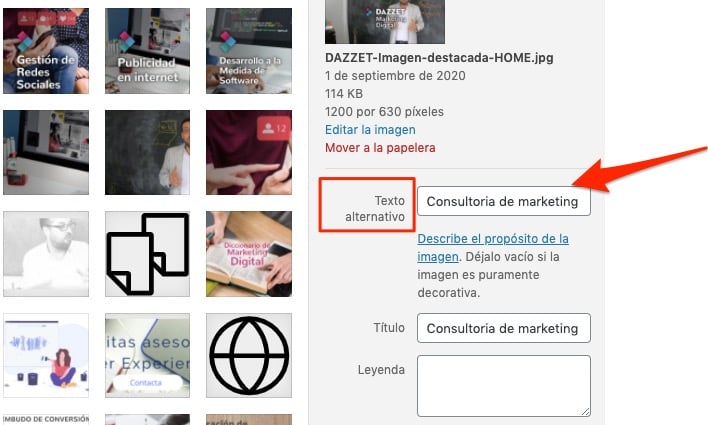
Es la manera de agregar texto por medio de un código de HTML a las imágenes que se encuentran en una página web o incluso en correos electrónicos de la empresa.
Es el texto en código que aparece cuando no carga adecuadamente o que permite conocer una breve descripción textual sobre una pieza gráfica.
La manera más adecuada de generar alt text para las imágenes publicadas en un sitio web es que sea lo suficientemente descriptivo evitando keywords innecesarias o exageradas, por lo que es importante consolidar frases que brinden un buen contexto de la imagen que facilite a los rastreadores de los motores de búsqueda indexar la imagen satisfactoriamente.
¿Para qué sirve Alt Text?
El texto alternativo o “alt text” de las imágenes es una descripción textual de una imagen que se muestra en una página web. Sirve para ayudar a las personas que utilizan lectores de pantalla o que tienen discapacidad visual a entender el contenido de la imagen. Además, el texto alternativo también es utilizado por los motores de búsqueda para entender el contenido de una página web, lo que puede mejorar el posicionamiento en los resultados de búsqueda.
El alt text debe ser breve y descriptivo, y debe reflejar el contenido de la imagen. Idealmente, debe ser informativo y relevante para el contexto de la página. El uso adecuado del texto alternativo no solo mejora la accesibilidad de su sitio web, sino que también puede mejorar la experiencia del usuario y la optimización de motores de búsqueda.
Accesibilidad
El Alt text permite mejorar la accesibilidad de usuarios que tienen limitaciones visuales para el entendimiento de las imágenes.
Por lo que al incluir palabras descriptivas de las imágenes, el usuario podrá entender mejor qué es lo que se quiere mostrar con ellas.
Esto no solo brinda accesibilidad a las personas con limitación visual, sino que también favorecerá el contenido cuando éste no carga bien por algún motivo.
Por ejemplo, en e-mail marketing, algunos de los usuarios ponen restricciones para que su correo no cargue automáticamente todas las piezas gráficas, por lo que en su lugar verá la descripción que necesita saber, este será el alt text que hayas puesto para cada imagen.
SEO
Parece increíble pero es cierto que el alt text contribuye en buena medida al crecimiento SEO del sitio web.
El Alt Text de las imágenes permite identificar palabras clave (keywords) que ayuda a los motores de búsqueda a rastrear y clasificar mejor la página web.
El uso de keywords en imágenes con alt text hacen que el algoritmo de Google pueda leer el contenido, sin esto, Google solo lo verá en pixeles, por lo que no brinda mayor información para el posicionamiento orgánico.
Qué tan importante es el Alt text
Junto con implementar las mejores prácticas para el título y el nombre de archivo de las imágenes, incluir texto alternativo asegura que todos los usuarios y bots puedan entender el contenido de su sitio web.
El texto alternativo le ofrece otra oportunidad para incluir su palabra clave objetivo. Dado que el uso de palabras clave en la página sigue siendo un factor importante para el ranking de los motores de búsqueda, es en su mejor interés crear un texto alternativo que describa la imagen y, si es posible, incluya una palabra clave o frase clave que esté apuntando.
Además, si el tráfico de la búsqueda de imágenes es una parte importante de su estrategia de SEO, dar a Google la información correcta sobre sus imágenes es una buena manera de comunicar la relevancia del tema. Puede hacer esto utilizando los formatos de archivo modernos, el texto alternativo, los nombres de archivo relevantes y el marcado de esquema de manera correcta.
El Alt text óptimo
El mejor formato para el texto alternativo es suficientemente descriptivo pero no contiene ningún intento spam de relleno de palabras clave. Si puede cerrar los ojos, tener a alguien que lea el texto alternativo y visualizar una versión razonablemente precisa de la imagen, está en el camino correcto.
Recomendaciones para uso de Alt text
Para sacarle todo el provecho a la utilización de Alt text en imágenes insertas en el sitio web o en campañas de email marketing, te recomendamos tener en cuenta los siguientes tips:
Longitud del texto
El texto alternativo o alt text siempre debe ser corto y no sobrepasar de 125 caracteres, es decir de 4 a 8 palabras máximo. De esta manera no será un factor distractor para quien se encuentra leyendo el contenido.
Así que busca las palabras indicadas que sean parte de un contenido amigable para una persona.
Usa palabras clave con moderación
Si bien el texto no debe ser largo, no descartes la posibilidad de poner allí alguna keyword que buscas posicionar en tu sitio web.
Pero hazlo de forma que describa bien la imagen y que el alt text tenga coherencia, cohesión e interés en el contenido que se presenta.
Trata de no enfocarte en solo poner keywords para posicionamiento SEO, pues puede pasar que Google lo identifique como SPAM.
Incluye texto que no forma parte de la imagen
Si la imagen es puramente decorativa y contiene una frase que es más relevante que la imagen por sí sola, puedes usar esa frase como alt text, siempre que cumpla con las características anteriores.
Si por el contrario, la imagen es más importante (aunque tenga una frase inserta) puedes usar el alt text para describir el contenido de la misma.
No repitas contenido en alt text
Si la imagen hace parte por ejemplo de un programa de eventos que ya se encuentra en tu página en el header o contiene el logotipo del evento y de la campaña como tal, no es necesario ubicar alt text repitiendo esa información.
Ejemplos de un buen Alt text
Veamos algunas maneras de aplicar correctamente el alt text en imágenes

alt text mas o menos bueno: <img src=”gallo.png” alt=”gallo”>
alt text mejorado: <img src=”gallo.png” alt=”gallo cacareando”>
alt text excelente: <img src=”gallo.png” alt=”gallo blanco de cresta roja cacareando”>

alt text mas o menos bueno: <img src=”escaleraelectrica.png” alt=”escalera electrica”>
alt text mejorado: <img src=”escaleraelectrica.png” alt=”personas en escalera electrica”>
alt text excelente: <img src=”escaleraelectrica.png” alt=”personas en escalera electrica en centro comercial”>
martes, 21 de marzo de 2023
Juan Esteban Yepes